Google’s Core Web Vitals to Become Ranking Signals
Google announces an upcoming change to search rankings that will incorporate Core Web Vitals as a ranking signal.
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile.”
Google is introducing a new ranking signal, which combines Core Web Vitals with existing user experience signals, to improve the way it evaluates the overall experience provided by a page.
This new ranking signal is in the early stages of development is not scheduled to launch until at least next year.
To help site owners prepare, Google has provided an early look at the work being done so far.
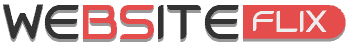
The New ‘Page Experience’ Signal
The upcoming ranking signal will be known as the page experience signal.
The page experience signal consists of the Core Web Vitals, as well as these existing page experience metrics:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
Core Web Vitals
Core Web Vitals, introduced earlier this month, are a set of metrics related to speed, responsiveness, and visual stability.
Google has defined these as the Core Web Vitals:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 seconds.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
This set of metrics was designed to help site owners measure the user experience they’re providing when it comes to loading, interactivity, and visual stability.
Core Web Vitals are not set in stone – which means they may change from year to year depending on what users expect out of a good web page experience.
For now, the Core Web Vitals are what is listed above. Google will certainly update the public if and when these metrics change.
For more details about Core Web Vitals, see our full report from when they were first introduced.
Page Experience Signal & Ranking
By adding Core Web Vitals as ranking factors, and combining them with other user experience signals, Google aims to help more site owners build pages that users enjoy visiting.
If Google determines that a page is providing a high-quality user experience, based on its page experience signal, then it will likely rank the page higher in search results.
However, content relevance is still considered important when it comes to rankings. A page with content that’s highly relevant to a query could conceivably rank well even if it had a poor page experience signal.
The opposite is also true, as Google states:
“A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
As Google mentions, a page experience signal is a tie-breaker of sorts. Meaning if there are two pages both providing excellent content, the one with the stronger page experience signal will rank higher in search results.
So don’t get so hung up on optimizing for page experience that the actual content on the page starts to suffer. Great content can, in theory, outrank a great page experience.
Evaluating Page Experience
As of yet, there is no specific tool for evaluating page experience as a whole.
Although it is possible to measure the individual components that go into creating the page experience signal.
Measuring Core Web Vitals
When it comes to measuring Core Web Vitals, SEOs and site owners can use a variety of Google’s own tools such as:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX report
- And more
Soon a plugin for the Chrome browser will also be available to quickly evaluate the Core Web Vitals of any page you’re looking at. Google is also working with third-parties to bring Core Web Vitals to other tools.
Measuring other user experience signals
Here’s how SEOs and site owners can measure the other type of user experience signals:
- Mobile-friendliness: Use Google’s mobile-friendly test.
- Safe-browsing: Check the Security Issues report in Search Console for any issues with safe browsing.
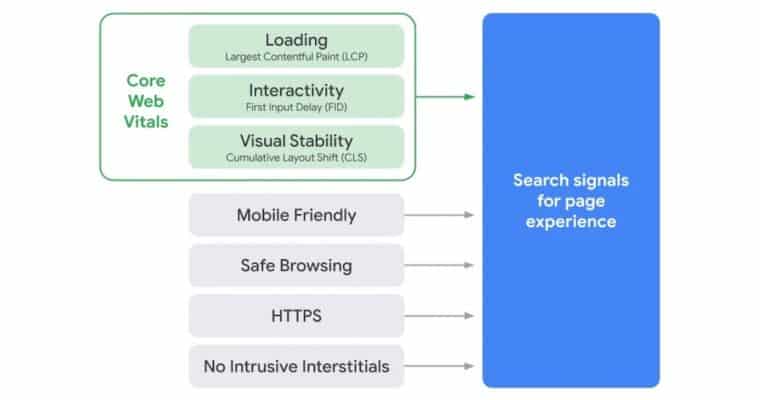
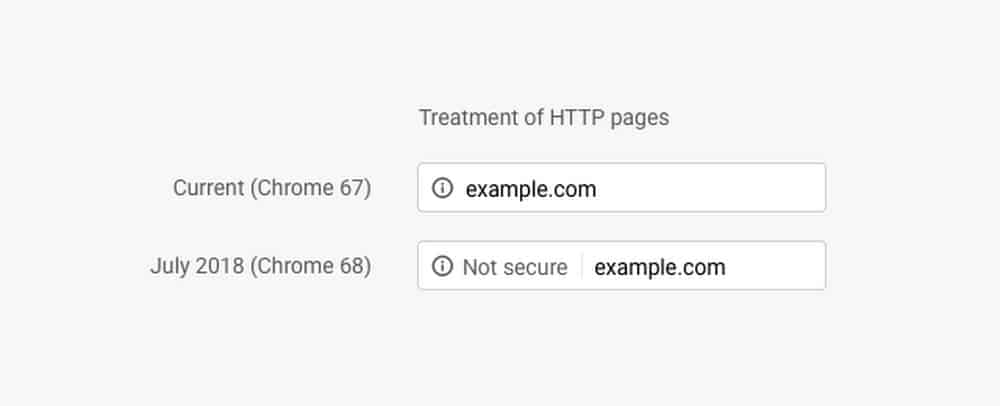
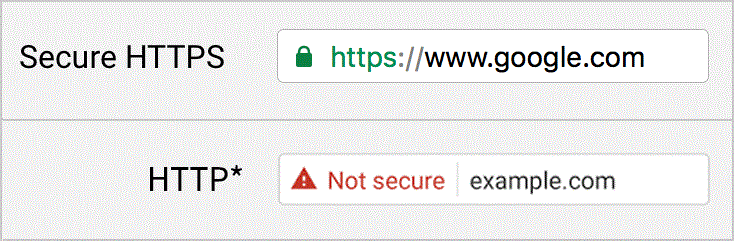
- HTTPS: If a page is served over a secure HTTPS connection then it will display a lock icon in the browser address bar.
- Intrusive interstitial guidelines: This one is a bit trickier. Contact Us to what counts as an intrusive interstitial.
When Will These Changes Happen?
There is no need to take immediate action, Google says, as these changes will not happen before next year.
Google will provide at least 6 months’ notice before they are rolled out.
The company is simply giving site owners a heads up in an effort to keep people informed about ranking changes as early as possible.
Source: https://www.searchenginejournal.com/googles-core-web-vitals-ranking-signal/370719/
Source: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html