GOOGLE CHROME TO FLAG SITES WITHOUT SSL CERTIFICATES AND HTTPS AS INSECURE
Over the last two years, rumors have swirled over Google’s position concerning forcing the move to HTTPS encryption.
Last year, Google began officially warning website owners that non HTTPS sites would incur consumer messaging that identified the site as non-secure.
Google says SSL Certificates on Your Website Are Required
The exact “when’ and the “how,” however, have eluded site owners up until early this year.
On February 8th, Google made clear its intentions to formally mark websites lacking SSL Certificates (the certificate which once installed on the website results in an HTTPS secure URL string) as insecure.
Google have also disclosed, as of July 2018, how they would alert web surfers of the non-HTTPS status, or not secure.
Sites that remain on the HTTP non-secure protocol will be flagged with a warning in the URL bar of the surfer’s browser.
The non-secure flag will be built into the release of Chrome 68.
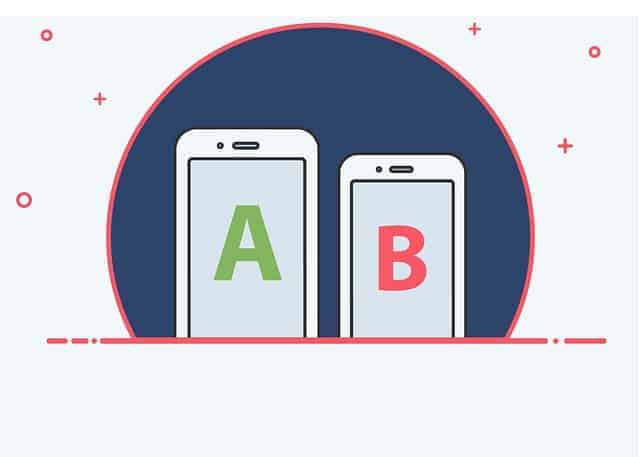
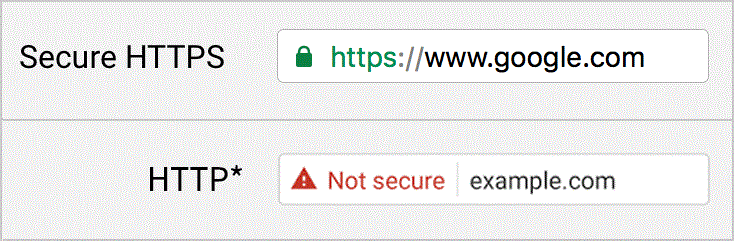
Here’s an example, as posted per Google, of difference in URL optics between HTTP and HTTPS encryption websites:

It is possible that the flag could stand out by use of the color red.
Google followed up this by stating that the web’s transition to HTTPS, which is also identified as “making the web safer,” by disclosing numbers supporting HTTPS growth and scale.
” Over 68% of Chrome traffic on both Android and Windows is now protected
” Over 78% of Chrome traffic on both Chrome OS and Mac is now protected
” 81 of the top 100 sites on the web use HTTPS by default
HTTPS encryption growth shows that most site owners are taking Google’s warnings seriously.
However, it remains that a large group of site owners has been less than motivated to make the change.
This adaptive lag is likely a result of confusion over what HTTPS encryption is, the annual cost associated with HTTPS encryption maintenance, and general laziness.
WHAT IS AN SSL CERTIFICATE?
An SSL certificate is a security certificate that once installed on a web server activates a secure connection between the browser the surfer is viewing the content on and the web server that the content is derived from initially.
The website’s URL protocol will change from HTTP to HTTPS. Currently, a security padlock will also be present in the URL as a way to further signal the status of the website’s Google SSL certificate.
SSL certificates help the web cut down on instances of cybercrime that are often performed through security loopholes in web browsers.
If the connection between the surfer’s web browser and web server are not secure through an SSL connection, a moderately skilled hacker could seize information, such as credit card numbers, as it is being typed into a form on an unsecured website.
Are you looking to install an SSL certificate on WordPress?
Why are Google SSL Requirements Important?
- Establishes Trust and Builds Brand Power
- Provides Encryption of Sensitive Information
- Provides Authentication
Non HTTPS sites and Google SEO – Why You Need To Adapt
For site owners who have lagged on adapting their site to HTTPS encryption, time is indeed running out.

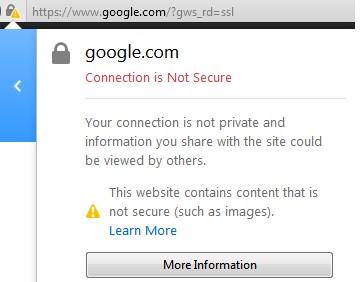
google chrome browser marking a website insecure

Non HTTPS sites, Google Chrome warning
Google does not necessarily admit that non-HTTPS encrypted sites are at a handicap in its infamous search algorithm.
It is relatively safe to assume that a security warning on a website could lead to drastic fallout.
For example, it could decrease the time consumers spend on the site, the bounce rate, and eventually, the click rate on the SERPs. All of these factors would contribute to decreased search engine rankings.
Google is not only the largest search directory in the world, but they also have the most used web browser online.
In fact, Google Chrome is leaps and bounds more used than any other web browser, according to this month’s Stat Counter.
Googles leading role in both search directory and browser use mean that they yield enormous power when it comes to changes such as flagging non-HTTPS sites.
SSL Cost – Certificates Available
Does google sell ssl certificates? No.
A good cost-effective SSL certificate needed to convert your site to HTTPS start from $245 annually. The easiest place to buy one is with your hosting company. Contact us here to inquire about the SSL certificate for your website
Final Words About Being Prepared and Staying Secure
Any legitimate ecommerce platforms, shopping carts, and merchant banking processors already expect that websites be secured with SSL/ HTTPS.
Non HTTPS websites will undoubtedly be exposed to the risk of lost search rankings and overall, less traffic.
source: https://seoexpertbrad.com/google-ssl-certificates-https/
google: https://support.google.com/webmasters/answer/6073543?hl=en